Project Type: Marketing Website, Rebranding
Role: Lead UX Designer
Role: Lead UX Designer
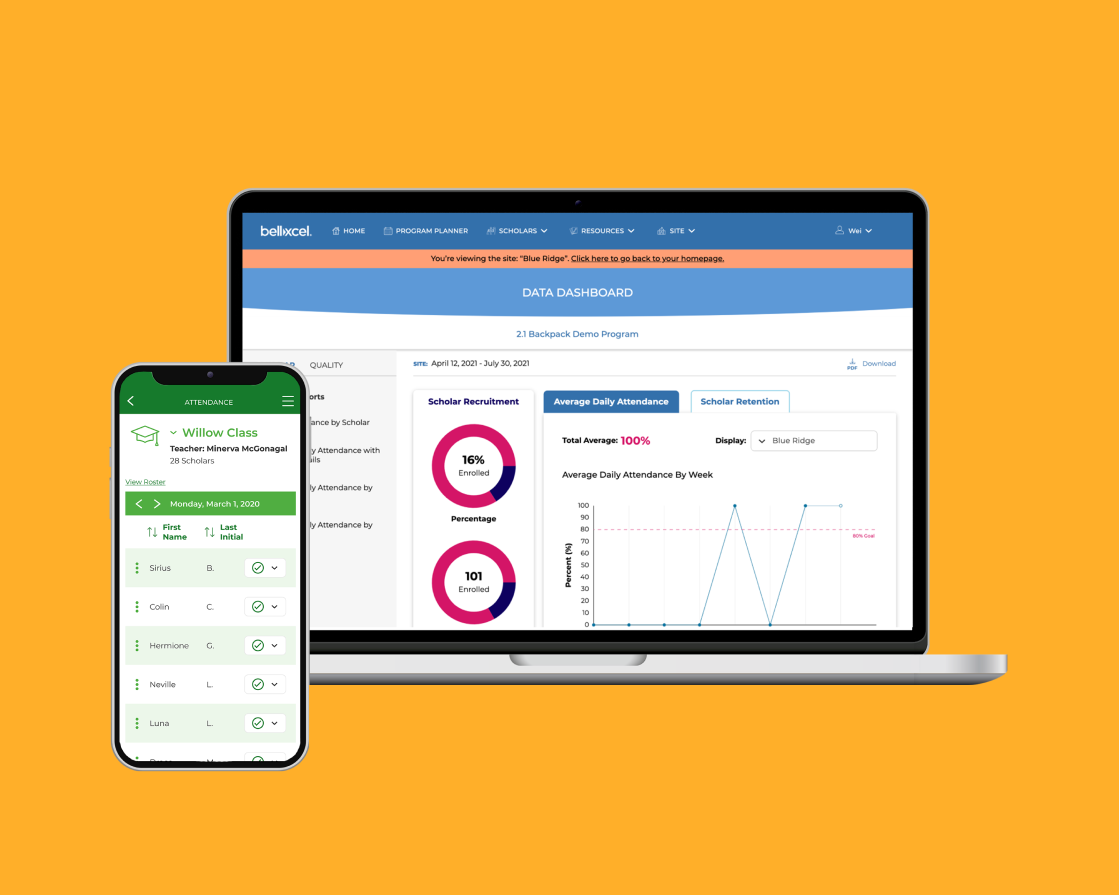
Backpack Interactive is an edTech design agency based in Brooklyn, NY. I redesigned their original marketing site, which then impacted and turned into a total company rebrand. View here.
Our users for this project are prospective edTech clients, prospective team members, and current clients.
Our users for this project are prospective edTech clients, prospective team members, and current clients.
Who Are We?
Since joining the Backpack Team in 2019, the team had doubled in size. Our team's marketing site was out of date and no longer reflected the company accurately. We discussed what message and tone we wanted our new site to give, and it ultimately came down to wanting to showcase the team's warm and friendly personality.
Since joining the Backpack Team in 2019, the team had doubled in size. Our team's marketing site was out of date and no longer reflected the company accurately. We discussed what message and tone we wanted our new site to give, and it ultimately came down to wanting to showcase the team's warm and friendly personality.
We're Keeping It
The only items that I had to keep the same for the site were the logo and branding colors navy and orange. I was also required to keep the site's architecture the same; all of the existing content had to stay where it was. Everything else was free rein; our founder and stakeholder for this project was most excited about finding a new typeface for the site.
The only items that I had to keep the same for the site were the logo and branding colors navy and orange. I was also required to keep the site's architecture the same; all of the existing content had to stay where it was. Everything else was free rein; our founder and stakeholder for this project was most excited about finding a new typeface for the site.

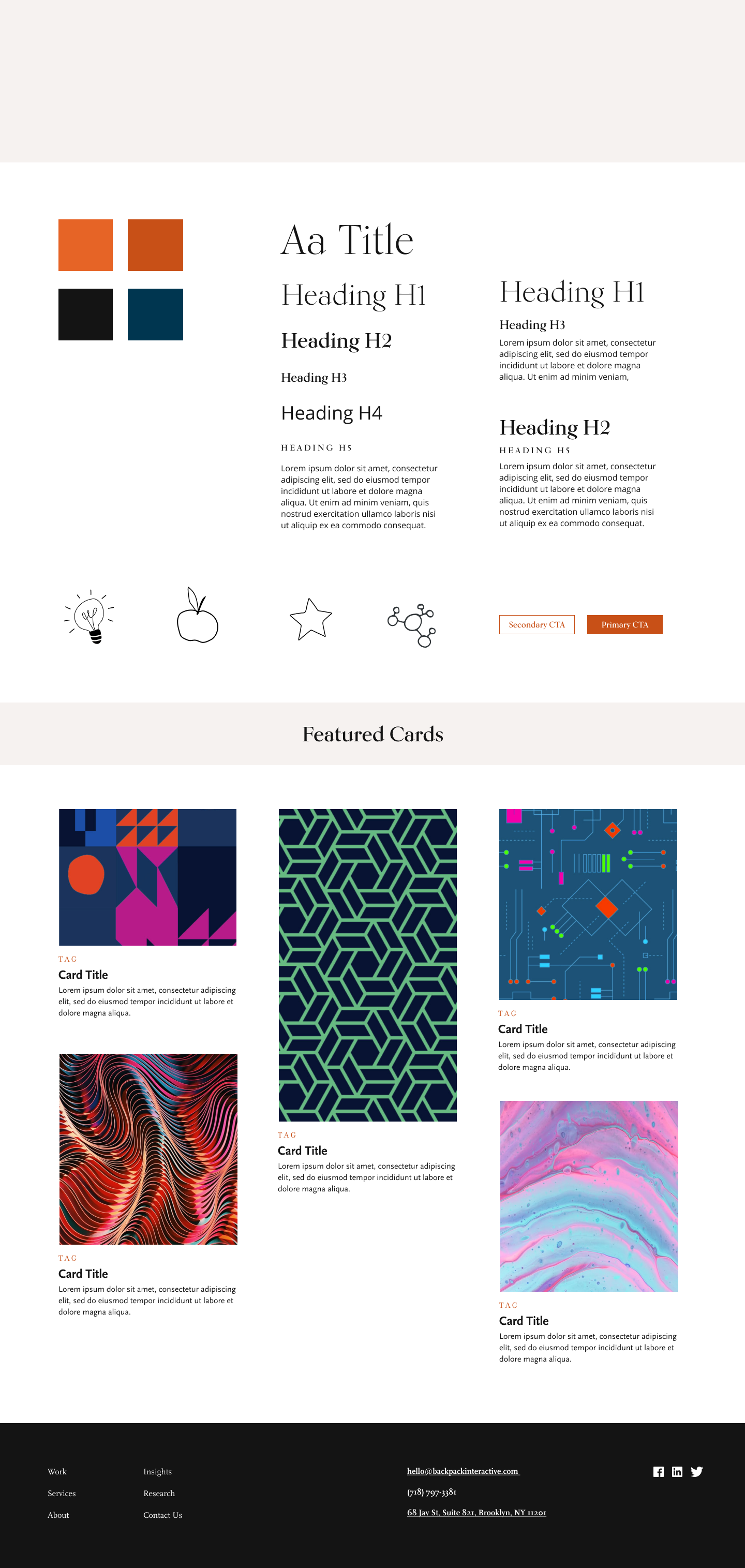
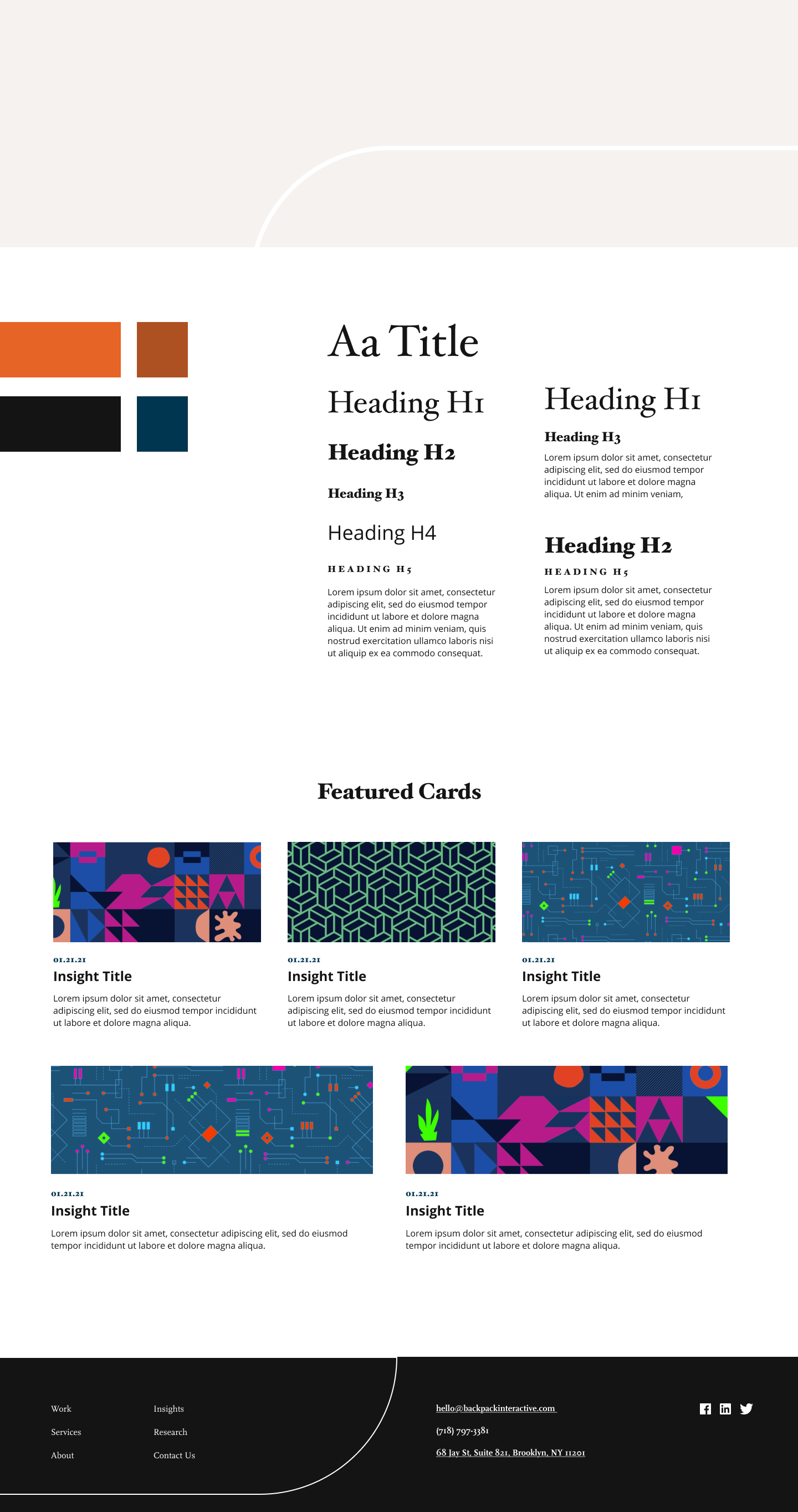
Style Tile 1

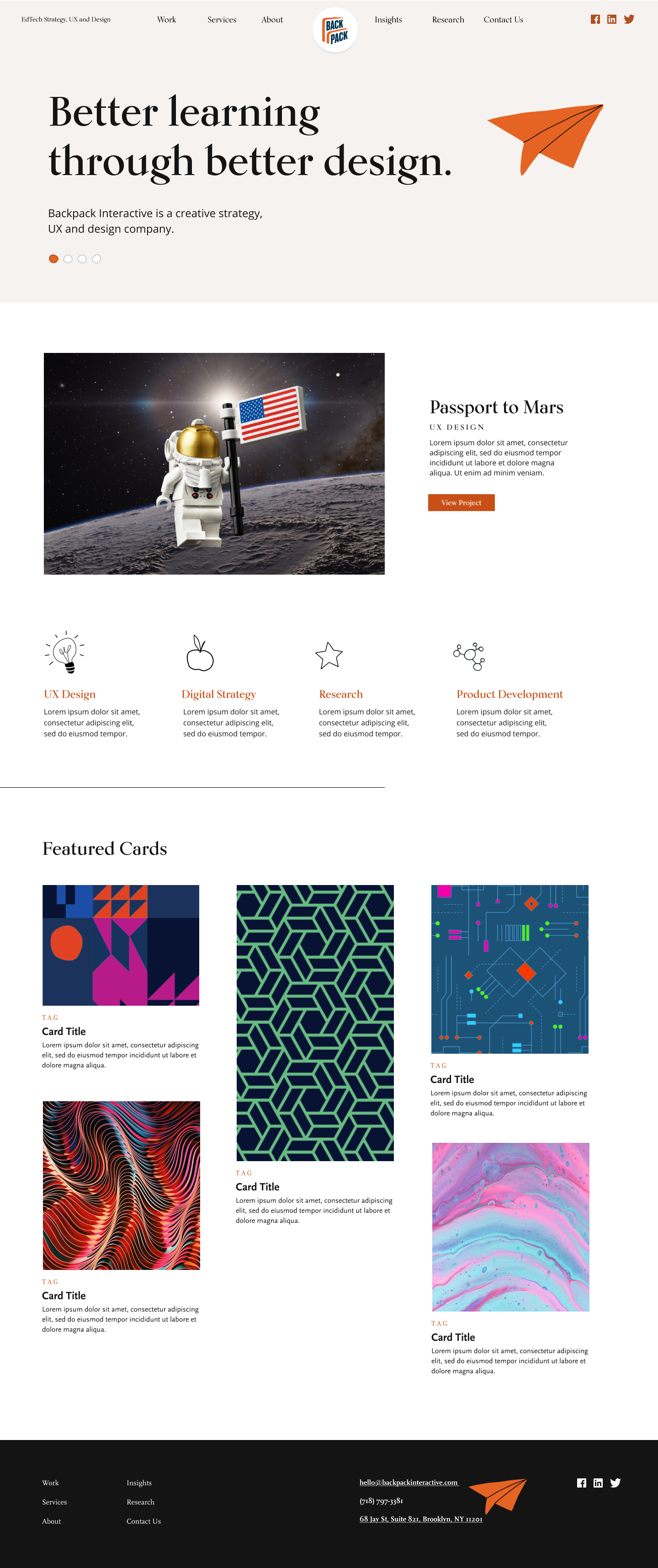
Style Tile 1 Application

Style Tile 2

Style Tile 2 Application
Seeing What Sticks
I first began the process by wireframing the structure of the existing site, then gradually molded it into the designs and style tiles above. During this phase of the process, I'm mostly experimenting and seeing which typestyles, colors, and illustration styles work with one another as well as with the existing content.
I first began the process by wireframing the structure of the existing site, then gradually molded it into the designs and style tiles above. During this phase of the process, I'm mostly experimenting and seeing which typestyles, colors, and illustration styles work with one another as well as with the existing content.
In the previous site and brand color palette, there was a light beige that was used subtly. I brought it at the forefront of the new design, which helped to ground all of the elements here.
That Stuck
After showing these to my boss, he selected the elements that worked and what he wanted to see more of. He wanted to see more texture, variations of beige, and more illustration styles. Here's what came out of the next round:
After showing these to my boss, he selected the elements that worked and what he wanted to see more of. He wanted to see more texture, variations of beige, and more illustration styles. Here's what came out of the next round:
Style Tile 1
Style Tile 2
Style Tile 3
We Love Typography
The one item that took the longest time to work on was typography. What's usually glossed over in the traditional client call became the forefront of this project's needed solution. This challenged my methods of arguing for a better typestyle, looking at how or why a serif's angle or placement resonated more with the new brand than the other.
The one item that took the longest time to work on was typography. What's usually glossed over in the traditional client call became the forefront of this project's needed solution. This challenged my methods of arguing for a better typestyle, looking at how or why a serif's angle or placement resonated more with the new brand than the other.
I provided different serifs and their sans serif pairings below:
At Long Last
We eventually with these final styles to apply to the rest of the site. My boss and I were excited with the result and couldn't wait to see what would come out of the other side.
We eventually with these final styles to apply to the rest of the site. My boss and I were excited with the result and couldn't wait to see what would come out of the other side.
I redesigned the rest of the site one page at a time, applying the styles, seeing where I could bend the rules we established, and finding ways to insert more of our team's personality into the rest of the site.
One way I achieved this is on our 'About' page, where the hover state for each member is an old school photo. I loved seeing what everyone sent me and it brought a sense of camaraderie in the office too.
Working with Dev
Throughout the process, I also had checkin calls with the developers to see if everything I wanted to design was feasible within scope. We delivered the designs in small batches and saw lightweight demos throughout, making for an easy handoff process overall. At the end of the project, our dev team also shared with us that they had fun working on the site (which is always a huge win)!
Throughout the process, I also had checkin calls with the developers to see if everything I wanted to design was feasible within scope. We delivered the designs in small batches and saw lightweight demos throughout, making for an easy handoff process overall. At the end of the project, our dev team also shared with us that they had fun working on the site (which is always a huge win)!
We Made It
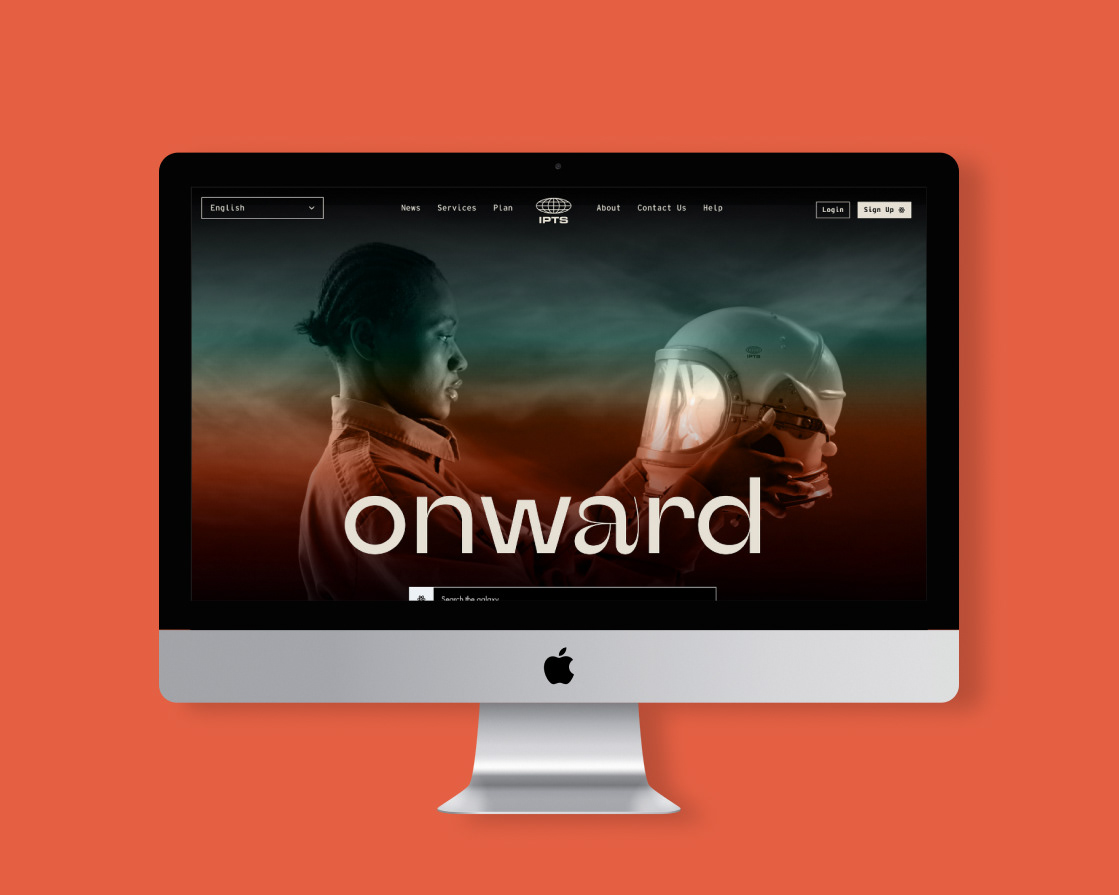
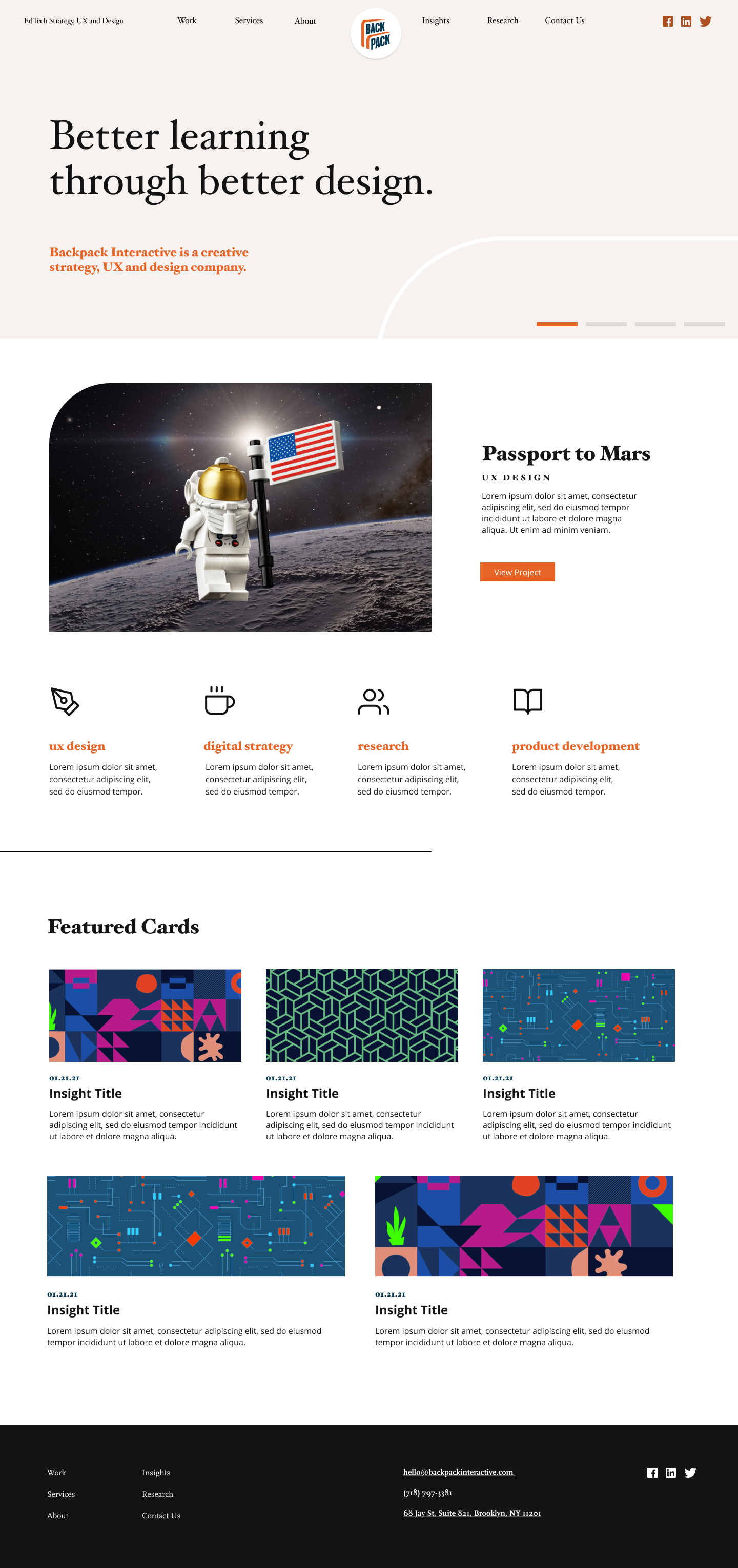
Below are select designs from the completed site:
Below are select designs from the completed site:
Final Thoughts
Working with my boss as my main stakeholder was no easy feat, but I will say that because of his design background, we were able to take this project to a new level. It's easily one of my favorite website designs that I have done to date, and I'm more than happy with the result. It represents our current team well, and although design is never done, I'm glad we were able to capture the state of us through this project for a period of time.
Working with my boss as my main stakeholder was no easy feat, but I will say that because of his design background, we were able to take this project to a new level. It's easily one of my favorite website designs that I have done to date, and I'm more than happy with the result. It represents our current team well, and although design is never done, I'm glad we were able to capture the state of us through this project for a period of time.